- A+
本文目录
AMPforWP插件和GA部署
AMPforWP插件是一个不错的自动部署且可客户化的WordPress插件,它集成了Automattic(WordPress就是它家产品)官方的AMP插件。免费版提供了三个主题,可以对各文字标签进行翻译,总之是相当好用。该插件集成了一些常用的小Widgets,即使不太懂HTML代码依然可以轻松使用。
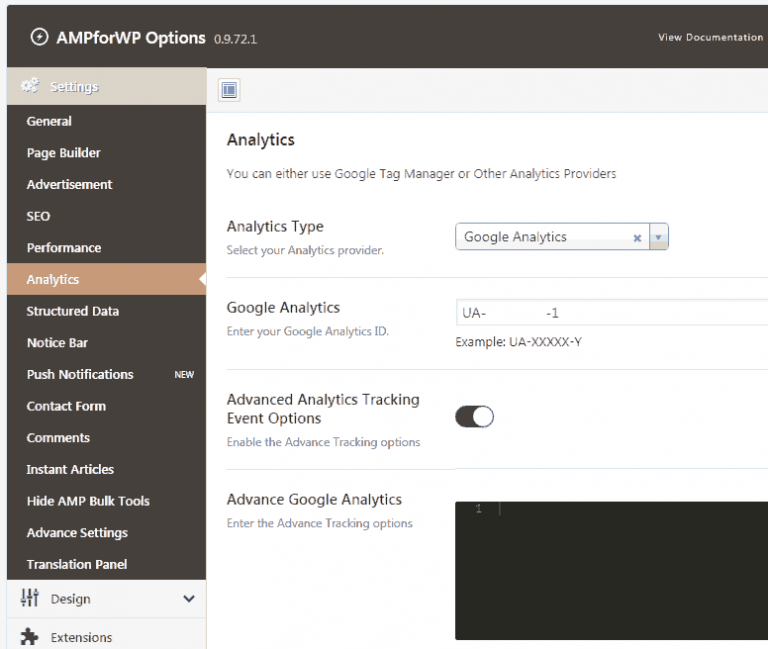
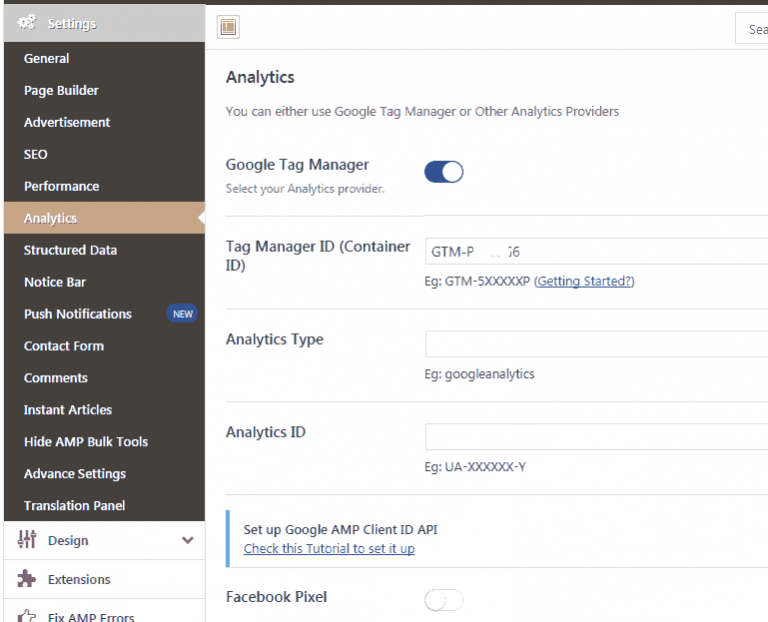
然而我们今天要讲的并不是SEO,而是网站分析。在Settings-Analytics下你可以选择Analytics Type。假设你选择Google Analytics,那么你只需要填上UA-XXXXX-1这样的Property ID即可启用。如果你需要添加高级的GA选项,如sample rate、cross-domain tracker,那么你需要手动在Advanced Google Analytics中填写这些参数。

轻松部署AMP中的GA跟踪代码
AMPforWP其实只是为了懒惰的你添加了一些代码而已。这里有两段代码,第一段是调用了amp-analytics插件。即下面这行代码,它被添加至<head></head>之间。
<script custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js” async></script>
第二段包含了参数和调用规则。它被添加至<body></body>之间。下面是一个简单的PageView记录。
<amp-analytics type=”googleanalytics” id=”analytics1“>
<script type=”application/json”>
{
“vars”: {
“token”: “YOUR PROPERTY ID”
},
“triggers”: {
“trackPageview”: {
“on”: “visible”,
“request”: “pageview”
}
}
}
</script>
</amp-analytics>
如果你想跟踪Event,只需要添加triggers对象中的内容即可。
配置完后,你可以在Chrome中按F12,查看Network。查看有没有一个https://www.google-analytics.com/r/collect?v=1…的请求,你会看到这个请求附带一个参数t。它的值是pageview。这样你便完成了AMP页面的GA部署。
部署AMP中的百度统计
百度统计的官方文档中对如何在 AMP 页面中添加百度统计有详细的介绍。用法很简单,只要将上面我们介绍的代码中的type=”googleanalytics”改为type=”baiduanalytics”即可。另外注意id不要和其他重复。这里的“你的Token”指的是你的网站在百度统计的ID,一般长32个字符。你可以在你的百度统计安装代码中找到,在hm.js?的后面。
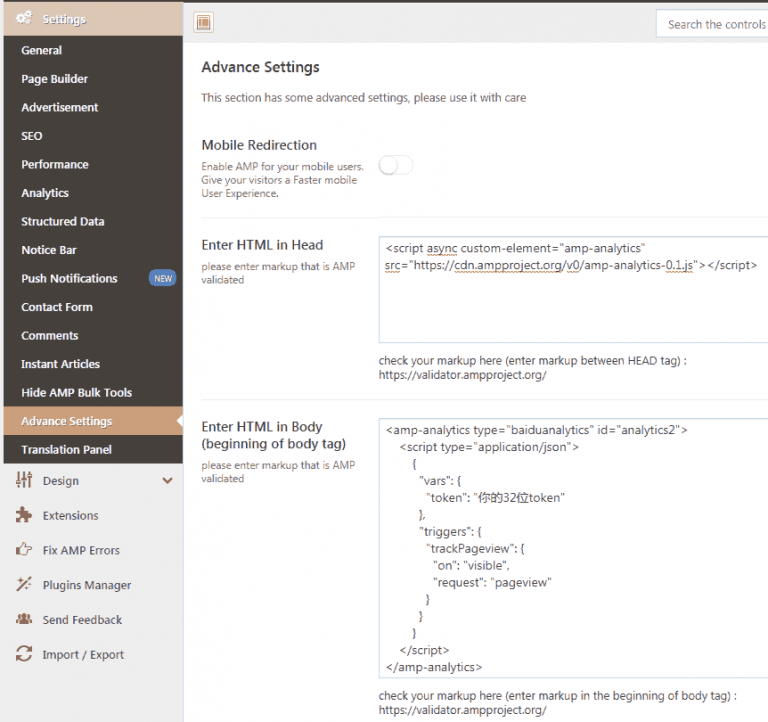
如果你使用AMPforWP,你可以在Settings-Advance Settings中添加代码。第一段可以加在Enter HTML in Head中,第二段加在Enter HTML in Body中。如果你同时使用了GA,那么第一段代码可以 不必添加,因为GA也会调用amp-analytics插件。由于GTM暂时不支持除GA之外的其他统计软件,所以百度统计暂时只能通过贴代码来实现。

如果AMP页面源代码里插件重复调用,请清空第一项
通过GTM部署AMP中的GA
GTM、GA、AMP系出同门,相互自然会有照应。GTM要部署在AMP上必须重新建一个Container。在选择Container类型时不能再选择Web而需要选择AMP,否则会变成403。之后我们可以建一个Universal Analytics的Tag。这里不细讲具体步骤,总之发布后回到插件AMPforWP的Settings-Analytics。此时我们开启Google Tag Manager的选项,然后填入GTM的Container ID。Container ID就是以GTM-开头的字符串在安装代码里有。接下来请对Analytics Type和Analytics ID留空。

请在建立针对AMP的新GTM容器后开启GTM
如果不留空并且GTM中有标签的话将会推送两次GA的PageView。
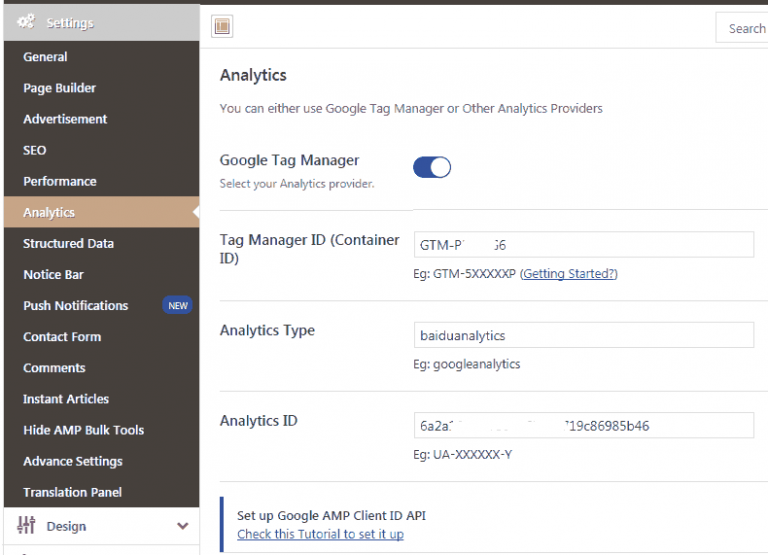
通过AMPforWP和GTM同时用GA和百度统计的小技巧
如果你同时使用GA和百度统计的话,我们可以避免贴代码。这里有两个条件,首先是AMPforWP插件在Settings-Analytics中启用GTM后还是会让你自由添加一个第三方统计type,也就是上一节让各位留空的,其次是必须启用了amp-analytics插件。这样我们可以一方面通过GTM部署GA,另一方面通过AMPforWP部署百度统计。

同时启用GTM和百度统计
部署完后你可以在<head></head>中看到amp-analytics的调用:
<script custom-element=”amp-analytics” src=”https://cdn.ampproject.org/v0/amp-analytics-0.1.js” async></script>
同时可以看到<body></body>中有调用GTM并且调用百度统计的代码:
<amp-analytics id=”amp-gtm-googleanalytics” type=”baiduanalytics” data-credentials=”include” config=”https://www.googletagmanager.com/amp.json?id=GTM-PF7L8G6&gtm.url=SOURCE_URL“>
<script type=”application/json“>
{“vars”:{“account”:”6a2a162xxxxxxxxxxxxc86985b46″},”triggers”:{“trackPageview”:{“on”:”visible”,”request”:”pageview”}}}
</script>
</amp-analytics>

我们可以通过万能的F12来验证。如上图所示AMP页面读取时分别ping了百度和GA。至此,本篇的AMP跟踪统计就介绍完了。