- A+
我们在进行数字分析的时候是否会遇到这样的麻烦?用户可能同时会在两个设备上登录并使用你的网站,同一个用户又可能在不同时间使用不同设备来使用你的网站。这是数字分析中最难的问题之一。本篇我们将通过实例给出一种跟踪方法。
本文目录
前提准备条件
首先你需要将你现有的Google Analytics升级到Universal Analytics。如果你已经是UA了,那我们可以接着进行设置。如果你还在旧版本的GA,那请看这里,升级GA到UA。User ID功能实际上是UA区别于GA的重大突破,这是Web Analytics从传统跟踪过渡到新手段的重要进步。我们曾在很早之前说先不要急着升级到UA,考虑到dc.js还不支持。现在这个顾虑已经没有了,因为UA已经支持dc.js了。你可以放心地升级。
另外,你需要有自己的用户管理系统。说得直白点就是访客可以进行登录。
最后,你需要一个Google Tag Manager(GTM)的账号。
准备完成后,我们就开始。
在GA后台的工作
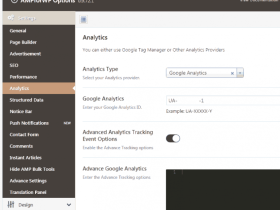
在Admin界面中选择网站的PROPERTY->Tracking Info->User-ID。Google会问你是否同意他们的隐私协议和使用条件。这里要注意,你不可以将用户的个人信息(电话,姓名,电邮)上传给GA。后果是被删号!这里极诣数字营销建议大家仅仅通过UserID字符串来标记用户。同意之后,GA会告诉你部署UserID的简单方法。也就是加一行代码。这里的{{USER_ID}}是你自己的用户管理系统中的用户ID。你把这个用于标记用户身份的唯一的值传给GA之后,GA便会通过它来识别各个设备中用户身份了。这里的’&uid’是指Universal Analytics里面tracker对象的一个域’&uid’也可以用’userId’,没区别。每次读取一个页面的时候只要调用:
所有的行为就被记录到这个用户账簿上。在调用GA跟踪代码时你也可以在Create阶段设置UserID,如:
不过这样的话,在某些调用Ajax的情况下就不会在之后起作用。(假设调用Ajax之后用户完成了登录,此时应该再Set一下。)
Session Unification在这里是指会话的合并。如果开启(默认开启),在一次访问中只要出现登录状态,这次访问的所有行为都会归为此用户行为。
最后是要新建一个视图,这个视图会开启一些新的报表。
需要注意的是,GA并不会在用户浏览器的Cookie中储存任何UserID信息(受隐私政策约束),而且GA报表不会告诉你谁是谁,而仅仅在于谁和谁其实是一个人。为了更好地了解谁是谁,我们需要进一步做GA的设定。这里用到的就是Custom Definitions。
在Admin中的PROPERTY->Custom Definitions里点Custom Dimensions。之后新建一个“MemberID”(为了区别UserID)。把Scope设为User。这就会在用户的Cookie添加这个字段了。我们先不用考虑如何给它赋值。先留着,我们先讲GTM端的工作。
在GTM后台的工作
我们简单介绍下GTM,GTM主要有Tag、Rule和Marco构成。即标签、规则和宏。宏是一些约定或自定义的变量,标签在满足规则时触发。
我们先建一个规则,这个规则是所有页面。就是说所有页面都会自动触发我们需要的标签。如下图所示:

然后新建一个标签。标签的类型选择Universal Analytics。这里要在Tracking ID填入你的Property ID。如果你想看访客的年龄性别兴趣爱好也把
Enable Display Advertising Features勾上。Track Type选择PageView。然后去More Settings里选择Fields to Set。如果你想跟踪100%页面作为样本就填入siteSpeedSampleRate和100。下面说重点了:
- 添加(Add Field)一个字段&uid,值就是{{MemberID}}这里的MemberID是一个宏。我们稍后再建。
- 再添加一个字段dimension1(记不记得我们刚刚在GA自定义过?),值也是{{MemberID}}。
- 在右上角有一个Firing Rules,把我们前面建好的规则设置好。
保存这个标签。我们再回头来建一个MemberID。如果你的用户管理系统会为每个登陆后的页面产生带UserID的URL,如:
那可以按下图的例子新建这个宏:

如果不是这样的话你可以使用Data Layer Variable,再请你的开发人员把MemberID通过JavaScript传递给这个宏,记得要放在GTM标签和<body>之间:
<script>
dataLayer = [{
‘memberID’: ‘12345678’
}];
</script>
<!– Google Tag Manager –>
…
<!– End Google Tag Manager –>

这样我们就大功告成了。制作这个版本并发布这个版本吧。最后要提醒一句,别忘了加GTM代码到你的网页中哦!
工作原理
当登录用户访问页面时MemberID宏将获得用户的ID并把值传递给&uid(GA默认域)和MemberID(自定义域)。这样每个访问,每次页面浏览都会有它的主人。你可以辨识访客究竟是谁,她到底用哪些设备访问你的网站等这些以前无法获取的信息,从而更好地优化体验提高转化。
除此之外你还可以获取更多信息,也可以通过GA的一个叫Data Import的功能通过关键域MemberID把更多的用户信息导入GA。比如用户是同过什么搜索关键字注册你的网站的,用户是从哪个网站点击来成为你的会员的。不过千万不要透露用户隐私哦!!
如何做得更简单呢?
我们经常可以看到某某网站上有“欢迎你回来,某某”。其实这里我们可以利用前端显示的用户名进行抓取。我们可以使用一种叫做DOM Element类型的宏获取特定id元素内的文字并返回给GA,从而绕过Data Layer。具体的方法就不再赘述。但需要注意的是UA标签要分成两种规则状态来写,因为当用户名为空时,我们并不希望覆盖原来的用户名。