- A+
关于电子商务系统特别是B2C领域的电商CMS的SEO工作一些小心得。
就电商程序本身而言,程序的内链其实基本不是什么太大的问题,除非你打算把tags做的像兰亭一样,那就需要你有一定的技术实力和庞大的数据库了,这个我们撇开不谈,因为你想知道怎么做,打开兰亭的网站或者site他一下就知道了,我们说点别的。
电商CMS一般会遇到几个比较常见的问题。载入速度,站内代码优化和关键词布局。这几个是比较硬伤的地方,就这几个地方,我说一些自己的解决方法和入手方向。
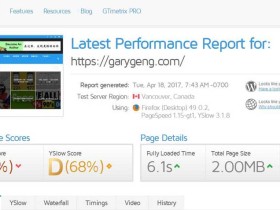
载入速度
电商系统的主题模版,一般为了考虑后台设置方便,模版文件本身往往会做大量的判断语句代码,大量的javascript脚本,大量的css文件以及大量的文件插入和调用,这些基本都是网页打开速度的硬性阻碍,所以很多电商系统就采取了生成静态页面或者缓存的方式来提高打开速度。但考虑到网站代码如果经常需要调整修改或者增加新内容,这样的形式多少有点治标不治本,所以我们从影响打开速度的问题本身入手。
这里提一句,有人说自己的网站国内打开超慢开VPN超快,这个情况一般是google字体导致的,如果你的网站加载了google字体就会有这样的情况,如果你的网站不是针对国内的,就无所谓了。
首先我们来解决一下css和js过多的问题。首先我们要知道调用一个文件就意味着占用一个线程增加了一次服务器请求,所以尽量少的调用文件当然是有百益而无一害。
css的合并很简单,如果你有工具当然更好,如果没有的话,用cmd命令也是可以的。
copy file1.css+file2.css+file3.css+.. all.css /b
用这个命令就OK了,把所有你要合并的文件写进去。把这段代码复制到一个txt文本里,把文本改名叫合并.bat,然后放到css文件夹目录下,双击一下就可以了。
JS合并要麻烦一些,很多时候js合并了以后会出现错误,不过不试过怎么知道行不行呢,所以也可以用上面的命令先合并一下看看,如果发现错误了,减少合并的文件数量,最终测试出来是哪个文件会出错,然后找到原因解决之就可以了。如果你像我一样不会js代码,那就尽力而为 ,能减少到什么程度减少到什么程度。
另外为了提高网页的加载速度。把JS文件调用通通放到网站代码Footer部分是很好的一个选择。当然为了确保你的网站打开的时候版面不会混乱,css代码还是要放在头部的。
两个基本问题解决了,下面就要去看一下你的模板代码了,如果你已经调试好了所有的外观,决定外观不会做大的改动了。那么检查一下模版文件里面的判断语句,把判断的内容去掉,把不需要的内容删掉,把无意义的文件调用去掉。另外像header和footer部分的代码,因为几乎所有网页都一样,直接写成静态html代码,我想这是个不错的主意,当然如果你的网页其它部分也有几乎不变的地方,也可以用同样的思路去做。
一般来说做完上述工作,只要你的程序和模板本身没有什么速度上的硬伤,基本上打开速度都是在可以接受范围以内或者相当不错了。再做个缓存之类的工作当然就更好了。
站内代码优化
电商程序不是文章类型的CMS,往往很多SEO工作做起来都不是很顺手,因为自由度不够高,调用的语句修改起来也麻烦,对于我这种程序盲来说实在无从下手。所以关于站内代码和一些细节优化我直接采取了最笨的方法,直接改源代码。
举个最简单的例子,以opencart为例,opencart没有任何可以设置Nofollow的地方,包括我找了很多付费的SEO插件都没有非常理想的,就连最基本的footer部分的代码都无法实现设置nofollow,一怒之下我直接把所有需要进行nofollow的地方都直接改成了html,整个世界清静了,还提高了打开速度。虽然这个方法看似很笨重,但有的时候其实这样做比找人开发个插件来的划算。
关键词布局
关键词布局的问题是电商系统很大的一个硬伤。如果产品少还好说,我最近面对的一个网站超过6W个产品每天都在更新,编辑也基本都不懂SEO想要依靠他们实在是太难了。所以采取了最简单的方法,依靠固定的内容把关键词布局成”E”字形状。细分来说就是最上面的头部导航,左侧的分类导航,中间的固定信息(这个固定信息可以包括公司简介,产品展示信息的分类名称等等),还有底部的footer信息。这些地方的内容基本都是可以由我们自己来控制的而且不会受到产品更新的影响,所以合理的布局在这些地方是一个比较折中的选择。
什么你问我效果怎么样?目前来看还可以,但如果你真的想做到极致,给你们所有的编辑人员普及一下SEO知识一定会更好。