- A+
本文目录
微慕小程序开源版
微慕小程序开源版基于WordPress的后端API开发的微信小程序,是一款开源程序.用于帮助使用WordPress的网站用户,通过简单的配置,快速搭建微信小程序。
功能清单
1.缩略图的方式显示文章列表(首页,分类文章),包括显示文章分类和发布时间,加载分页。
2.在首页用轮播方式显示指定文章。
3.显示文章分类(专题),包括显示分类的封面图片。
4.显示文章内容页,包括文章站内链接跳转,站外链接复制到剪切板,显示猜你喜欢的相关文章。
5.显示文章评论,提交评论和回复评论,加载评论分页,显示微信用户评论者的头像。(可以设置是否开启评论)
6.显示文章排行:浏览数、评论数、点赞数、赞赏数。
7.显示wordpress“页面”类文字(关于页面)。
8.对文章内容的全文搜索。
9.小程序页面的分享和转发。
10.WordPress 插件的配套功能。
11.文章浏览数显示及更新。
12.文章微信用户点赞及点赞的微信用户头像显示。
13.通过微信支付对文章赞赏。
14.赞赏后发送模版消息。
15.web-view内嵌网页跳转。
16.回复评论发送模板消息,赞赏发送模板消息。
17.订阅专题。
18.文章海报(分享微信朋友圈的卡片)。
19.支持微信用户授权登录,获取用户头像及昵称。
20.支持显示最新的评论列表。
开源地址
https://github.com/iamxjb/winxin-app-watch-life.net
如果因为某些原因github无法访问,可以选择以下镜像地址:
1.https://git.oschina.net/iamxjb/winxin-app-watch-life.net
2.https://code.aliyun.com/iamxjb/winxin-app-watch-life.net
3.https://coding.net/u/xjb/p/winxin-app-watch-life.net
4.https://gitlab.com/xiajianbo/winxin-app-watch-life.net
需要安装wordpress插件
本程序正常使用需要安装Wordpress插件:REST API TO MiniProgram
下载地址:
Wordpress官方下载地址:https://wordpress.org/plugins/rest-api-to-miniprogram/
github站地址:https://github.com/iamxjb/rest-api-to-miniprogram
插件镜像下载地址:
https://gitee.com/iamxjb/rest-api-to-miniprogram
WordPress版微信小程序安装使用说明
1.安装WordPress
这个步骤感觉说出来是废话,我想说的是建议你使用WordPress4.7级以上的版本,因为需要使用rest json api ,这个版本后这个api就包含在WordPress里了,不必通过插件来安装。
这里说明一下,在WordPress的插件里,有个json api 的插件,和官方的rest json api是不一样的,无法使用在本小程序里。
当然,如果你熟悉json api 可以修改本小程序去对接json api的接口也是可以的。
再次强调使用WordPress4.7级以上的版本无需安装rest json api的插件。
rest json api 需要在wordpress设置固定链接和伪静态才可以正常使用。
2.配置微信小程序的服务器域名和业务域名
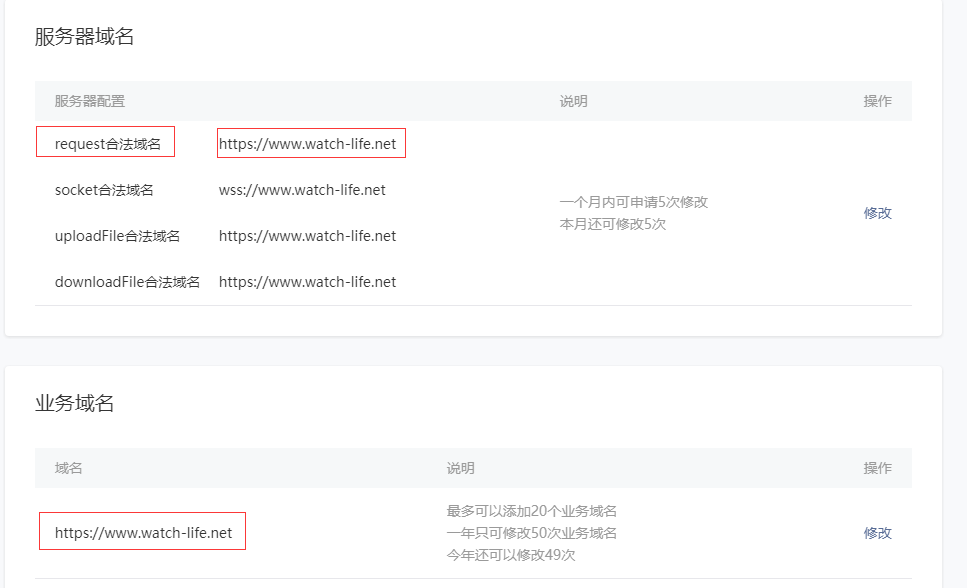
在微信小程序公众平台的后台里,选择“设置”=>“开发设置”,对“服务器域名”和“业务域名”进行配置,如下图:

其中request合法域名必须配置,这个参数保证了小程序可以正常发送request请求,程序才能运行起来。同时,这个域名必须备案。
“业务域名”主要用于web-view内嵌网页时,用作域名白名单,如果不是业务域名里的域名,在web-view内嵌里访问网页时,就会报无法访问的错误。
注意:个人小程序是没有“业务域名”这个配置的。
3.配置HTTPS
如果你的网站支持HTTS就可以忽略这步,由于小程序的request等请求是需要HTTPS的,因此需要网站支持HTTPS。
4.安装WordPress插件:REST API TO MiniProgram
之所以开发这个插件,是因为WordPress 官方的rest json api 不能满足小程序定制化的需求,开发了插件作为官方api的补充,这个插件基本是按官方api二次开发的规范定制的。
插件的下载地址:
REST API TO MiniProgram :https://wordpress.org/plugins/rest-api-to-miniprogram/
安装后,后续的更新都可以在线完成。
插件安装启用后,需要在后台配置一些参数:
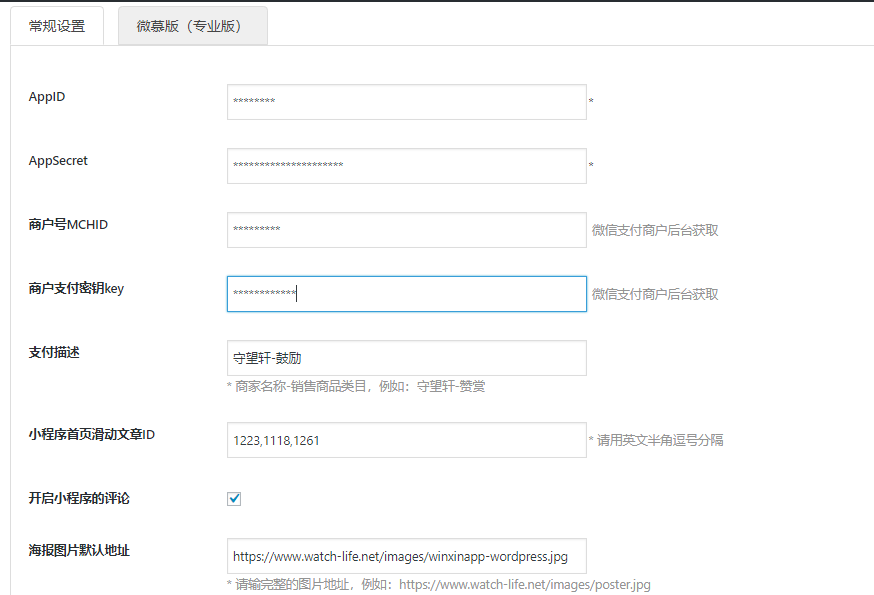
1)wordpress后台 => 设置 =>微信小程序设置
在这个配置界面配置AppID,AppSecret,小程序首页滑动文章ID, 前面两个参数在微信小程序的后台可以查到,这里就不赘述。“小程序首页滑动文章ID”这个参数是为了显示首页滑动轮播的文章。这里的设计我偷了懒,良好的设计应该弹出一个选择框,让用户来选择文章,而不是给个输入框输入id。

rest-api-to-miniprogram
文章id如何在wordpress后台找到呢?其实很简单,看下图你就明白了:

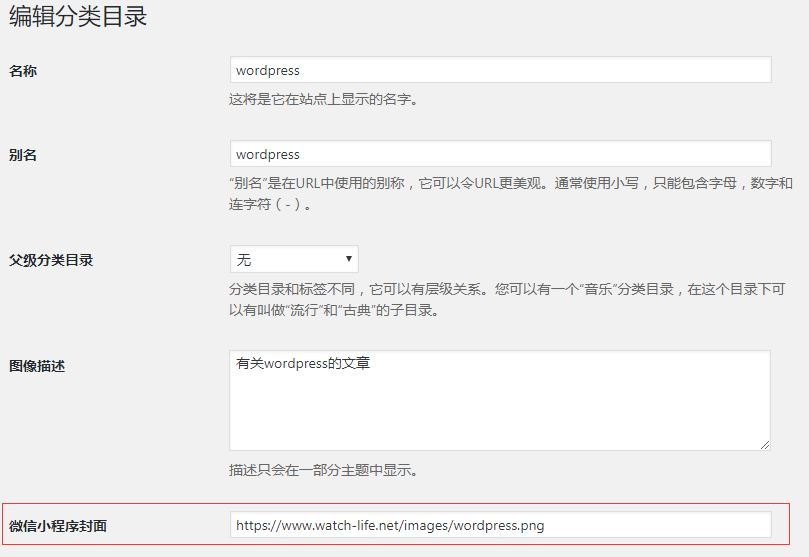
2)wordpress后台 => 分类目录 =>选择一个分类进行编辑

这里设置后,在小程序里“专题”页就会看到封面图片了。
5.安装Wordpress版微信小程序:winxin-app-watch-life.net
下载的地址:https://github.com/iamxjb/winxin-app-watch-life.net
有关在微信小程序的开发工具新建项目,导入程序,我就不赘述了,可以去搜索微信小程序的官方文档,有详细的介绍。
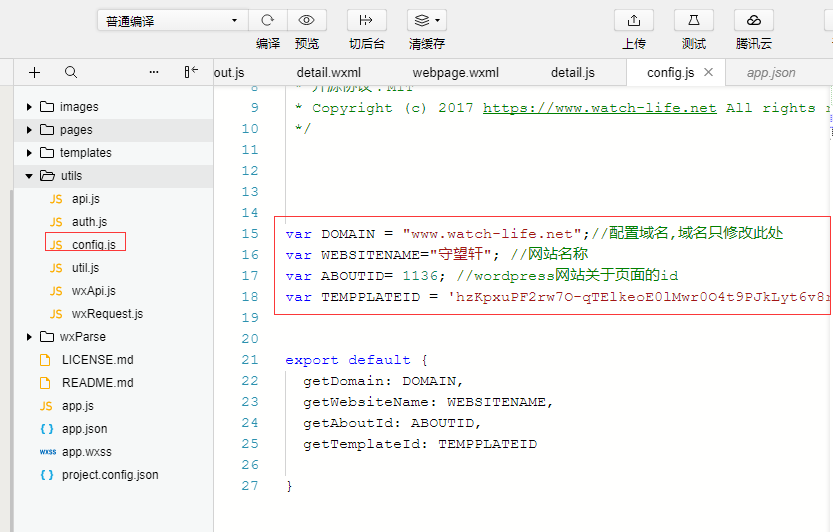
微信小程序项目创建好了后,打开config.js文件,config.js文件的路径如下图:

var DOMAIN = "www.watch-life.net";//配置域名,域名只修改此处var WEBSITENAME="守望轩"; //网站名称var ABOUTID= 1136; //wordpress网站关于页面的idvar TEMPPLATEID = 'hzKpxuPF2rw7O-qTElkeoE0lMwr0O4t9PJkLyt6v8rk';//模版消息idDOMAIN就是wordpress所在服务器的域名;ABOUTID是wordpress的“页面”的id,这个页面id的获取和上面说的文章id类似。TEMPPLATEID是模版消息的id ,是发送模版消息的必须使用的id,有关模版消息参看文档:WordPress版微信小程序2.4版发布 ,这篇文章里有如何设置模版消息的说明。5.安装微信支付服务端程序
2018年11月26日更新:新版插件REST API TO MiniProgram 已经加入了有关微信支付的程序,只需要在插件里配置商户id和密钥即可。